
BAM
digitaler StyleGuide zur Umsetzung des OZ-Gesetzes
und Barrierefreiheit
Das Onlinezusatzgesetzt verpflichtet die BAM, ihren Adressatinnen und Adressaten ihre Informationen und Dienstleistungen auch online und barrierefrei zur Verfügung zu stellen. Dafür werden in der Behörde zahlreiche Portale und Websites entwickelt. Unser Projekt „Digitaler Styleguide“ schafft eine Arbeitsgrundlage für alle Neuentwicklungen. Der Styleguide nach dem Atomic-Design-Prinzip beinhaltet einen Baukasten aller Elemente, die für die Umsetzung einer Website benötigt werden. Alle Elemente sind auf Barrierefreiheit geprüft und liegen als CSS-Code vor, sodass sie von den verschiedenen Entwicklerteams in die Projekte direkt eingebunden werden können. Alle Bestandteile sind selbstverständlich entsprechend der Corporate-Design-Richtlinien der BAM entwickelt worden.
Services
UX-Design
Erstellung des Style Guides
Programmierung
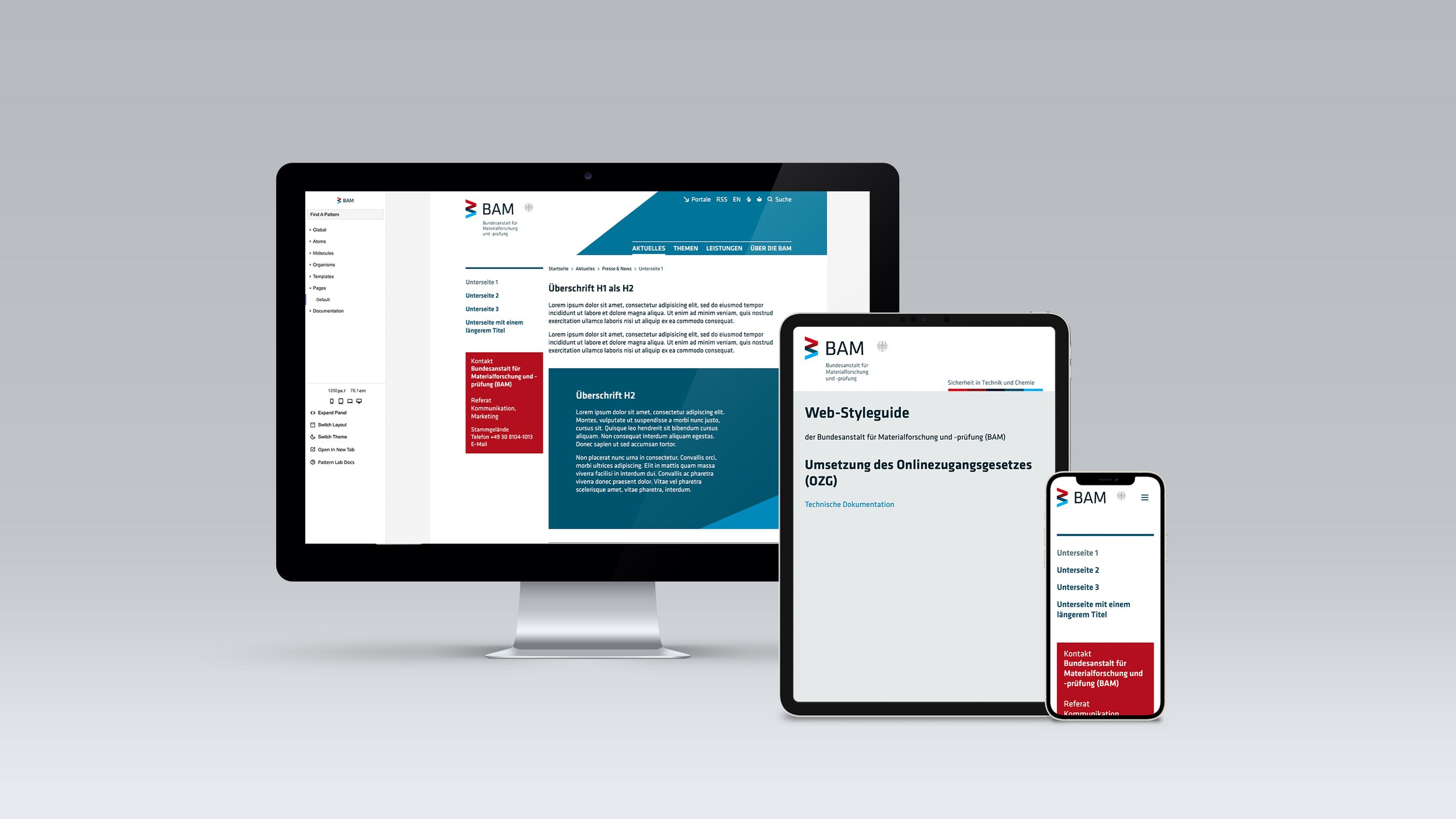
In ersten Entwürfen visualisierten wir die Benutzerführung und das Zusammenspiel aller Elemente. Nach Freigabe durch den Auftraggeber wurden alle Bestandteile als CSS umgesetzt und in einem Styleguide zusammengeführt.
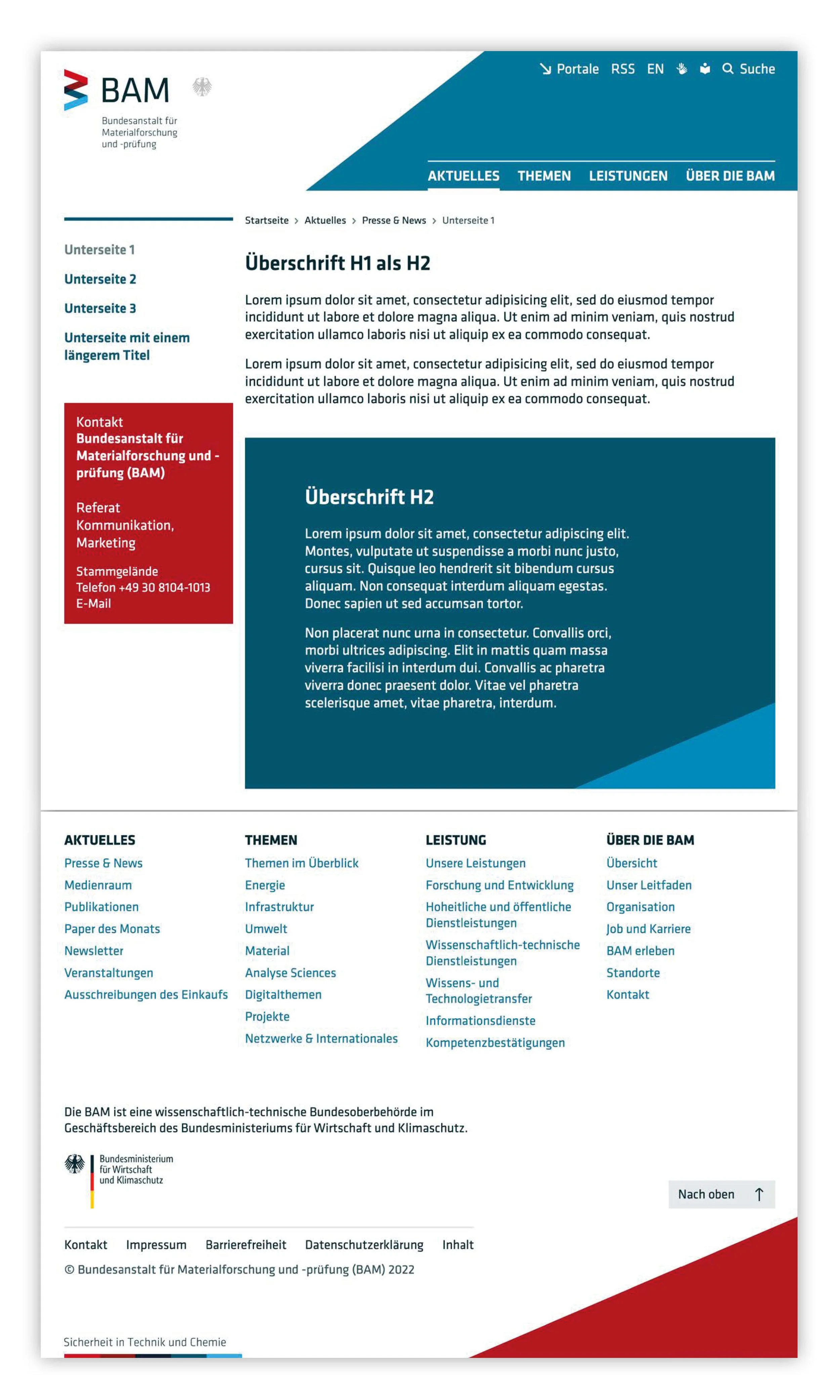
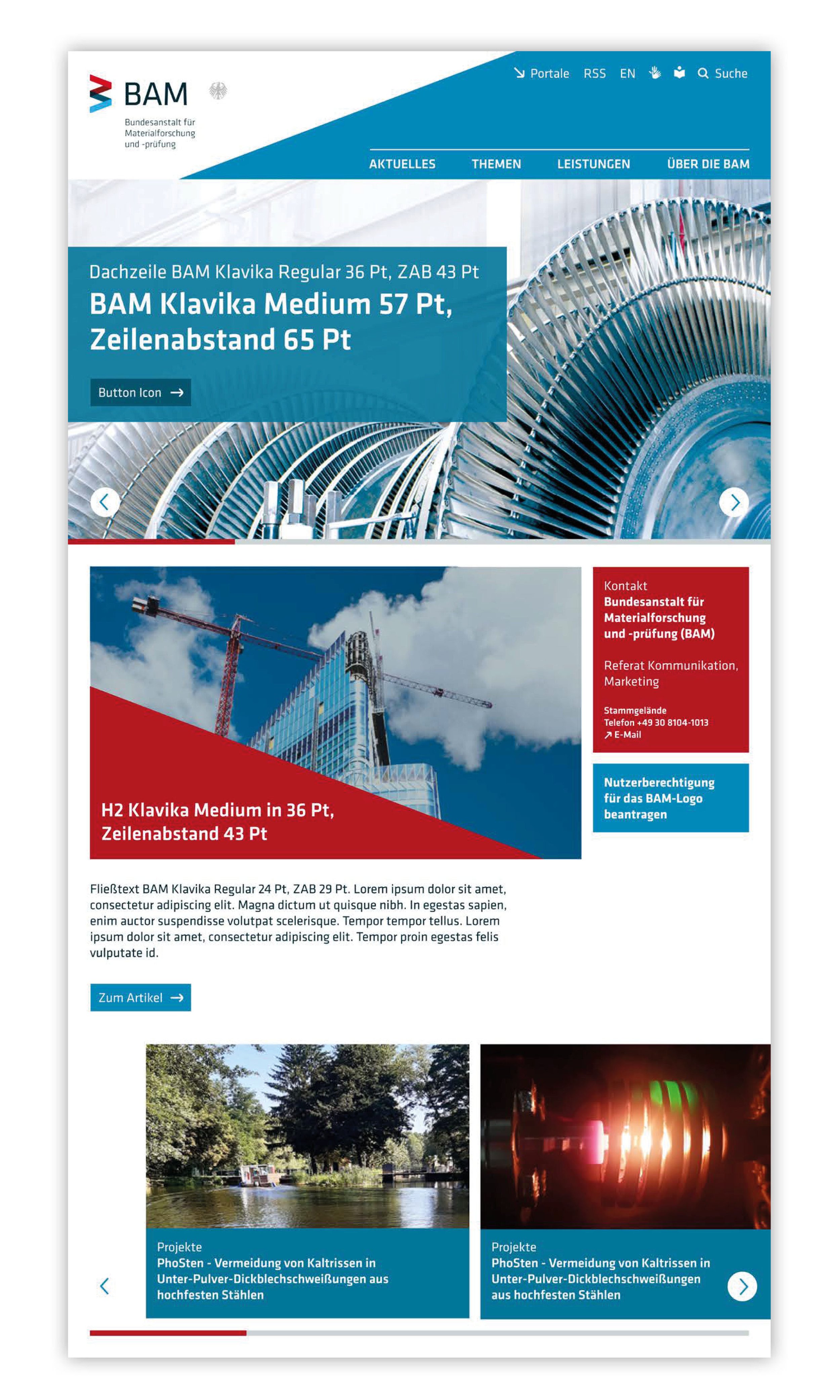
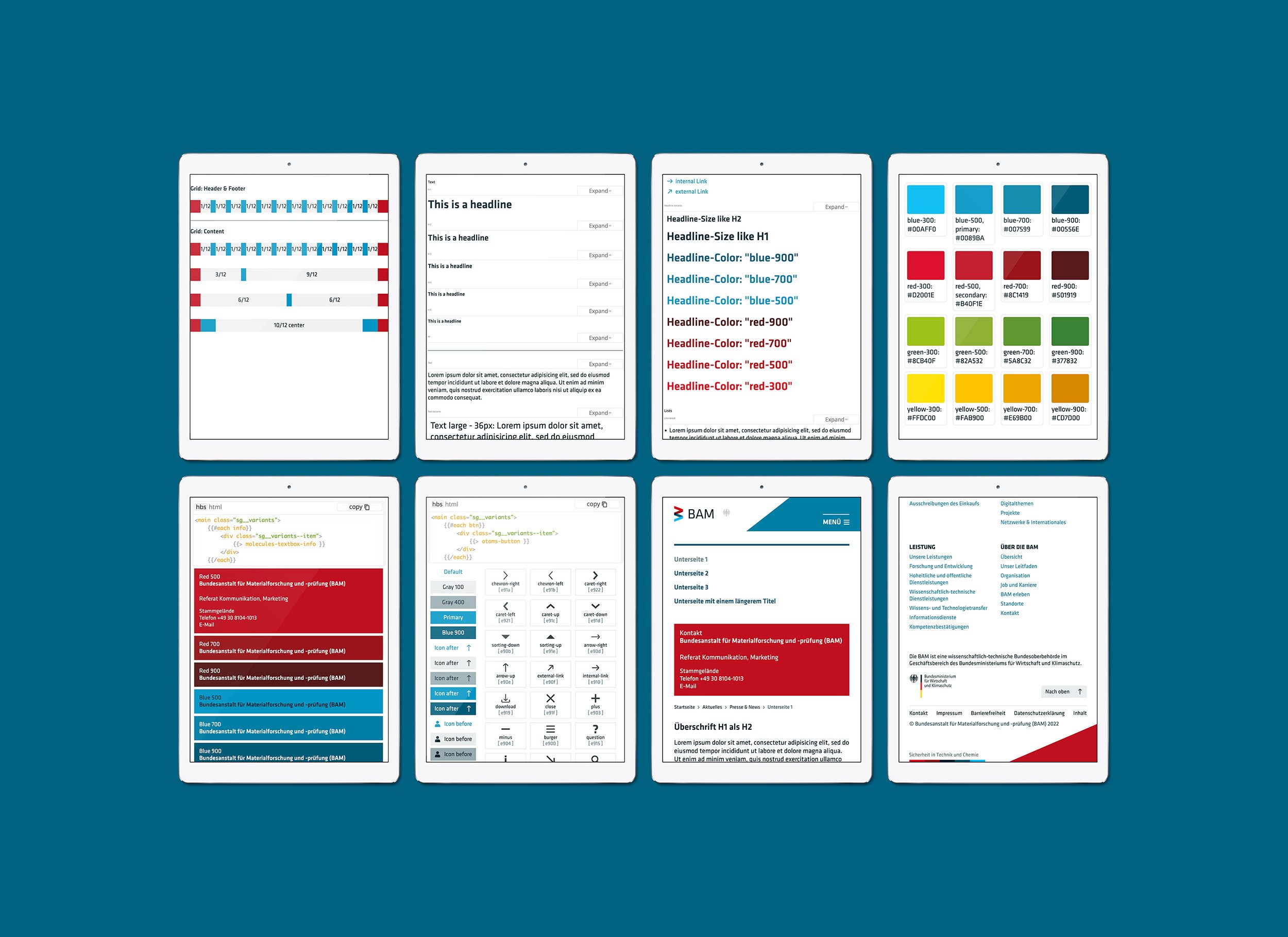
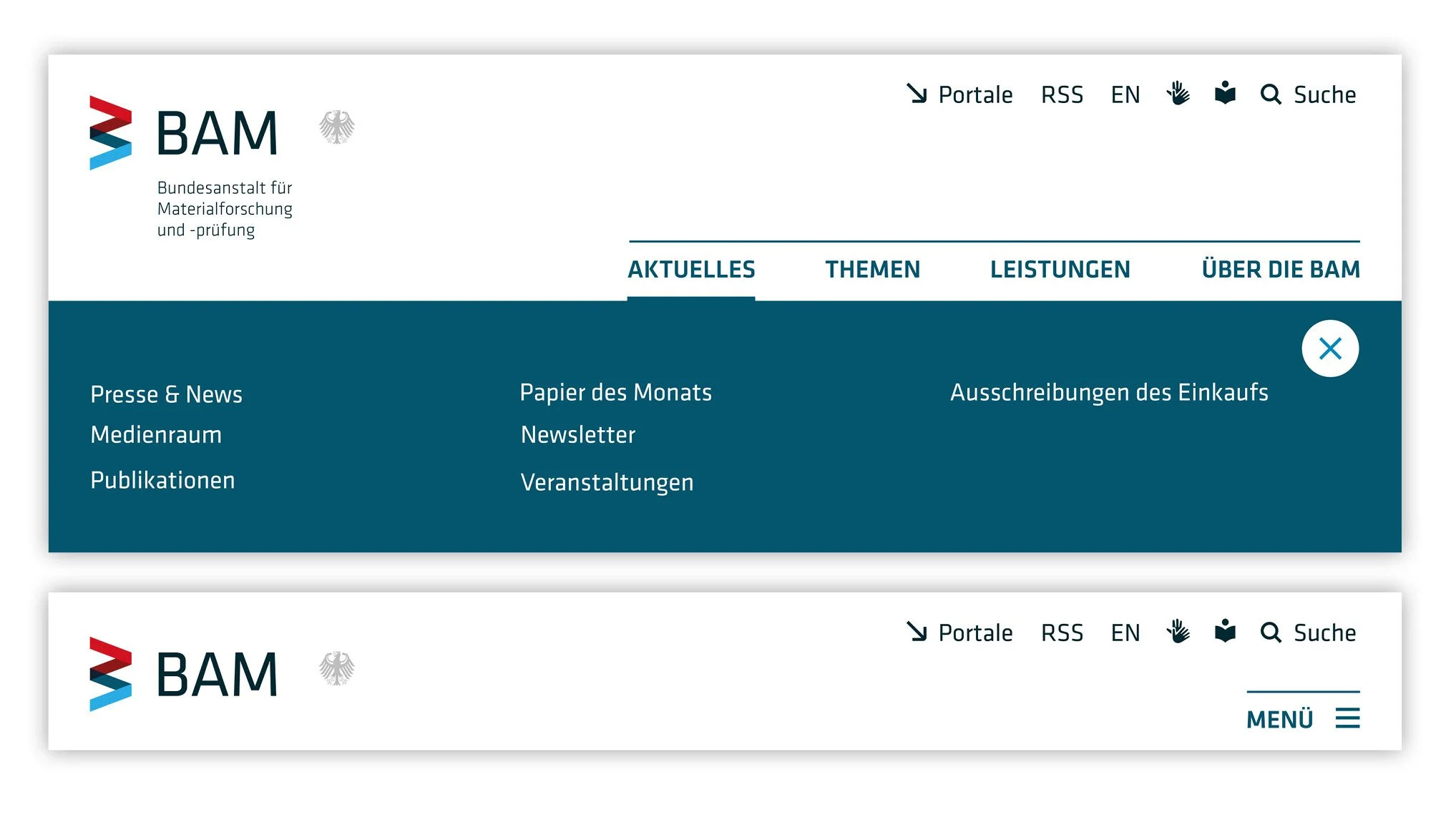
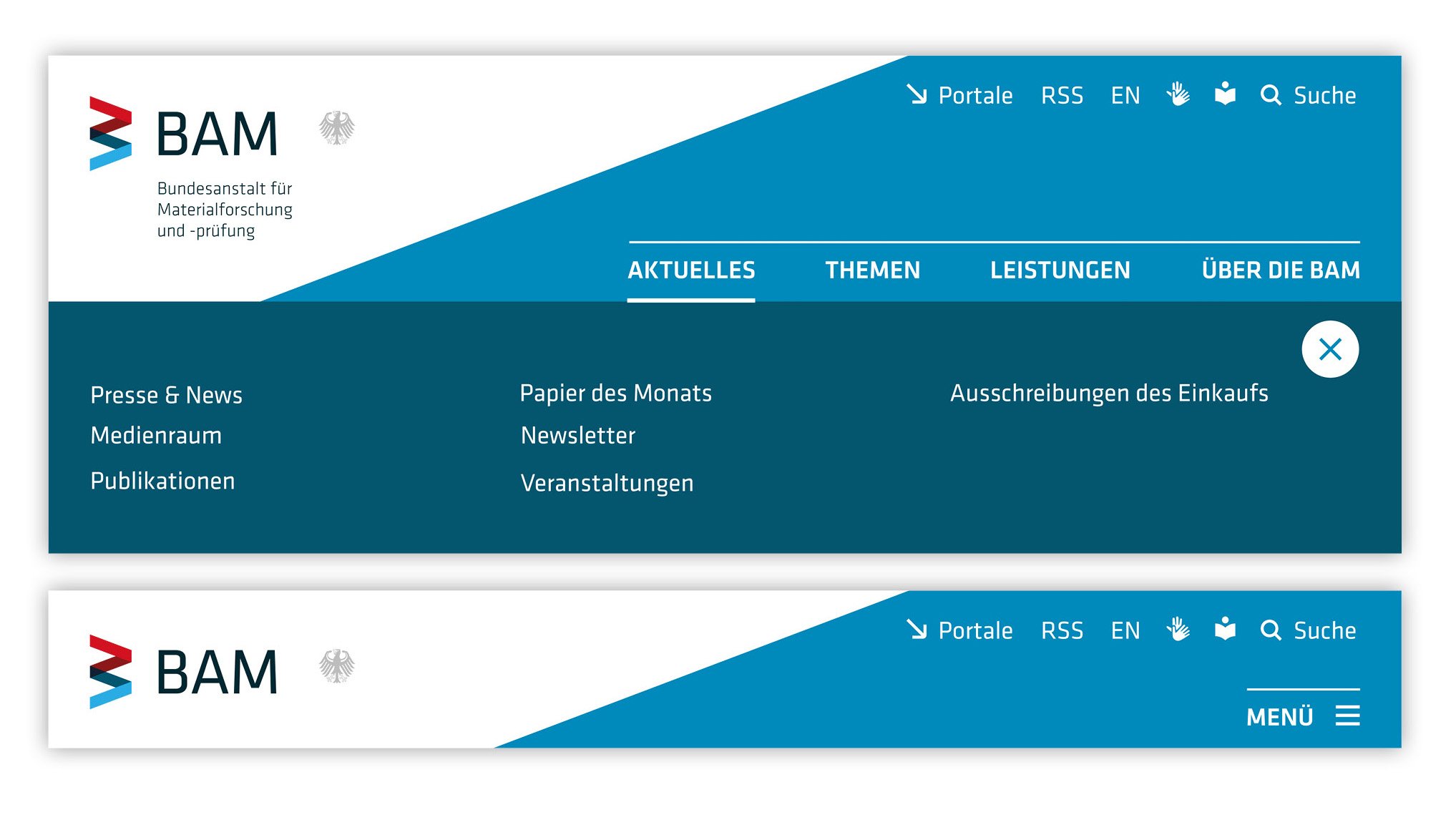
Die Screenshots (oben) zeigen die Definitionen für das Seitenraster, Schrift, Farben, Piktogramme, Header und Footer. Über den Expand-Button lässt sich der Code öffnen und auf Knopfdruck kopieren.
Wichtige Elemente wie z. B. der Header (unten, in verschiedenen Varianten) können so direkt in neue digitale Projekte eingebunden werden.